
上星期天閒著沒事幹,弄出了右邊欄位看到的這個鬼東西。
景深計算器不是很難找,有WEB版的、手機版的、EXCEL版的。
不管那個版本,基本上我覺得都滿無用的。
但無用歸無用,它還是能告訴我們一些東西,臨時找不到還挺不方便的。
所以我弄了這個JS版本,可以讓各位朋友把它放在側邊欄,偶爾想知道一下某個設定下的景深情況時可以查詢。
本文為DESW發表於長壽七號 http://desw.blogspot.com/
解釋一下,這個小元件只有兩個作用。
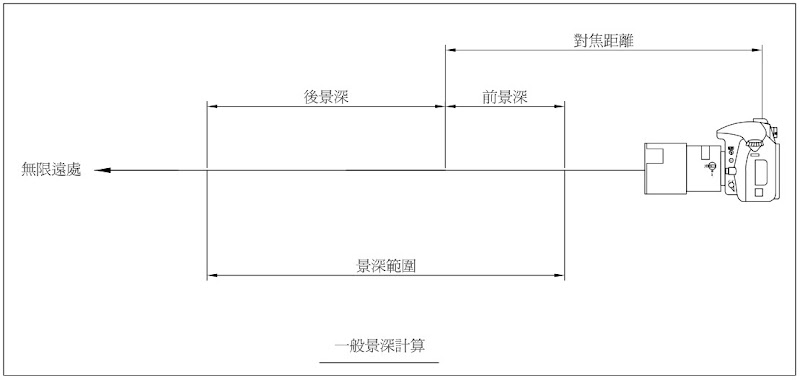
1.輸入光圈、焦段、對焦距離,片幅大小後,我們可以查出景深範圍。
也就是你對焦在X米時,X往前的前景深與X往後的後景深都算得上是清楚範圍。

可以應用在拍攝合照時,推算是否能將所有人納入景深範圍內。
其他情況,我是想不出特別有用的地方。
2.輸入光圈、焦段、片幅大小後,我們可以查出汎焦距離。
也就是免對焦距離。
把這個距離輸入對焦距離後,我們可以得到前景深X米,到後景深無限遠的部份都是在景深範圍內。

主要應用在
1.街拍、搶拍為省略對焦速度方面。
2.風景拍攝時,可擁有更多的前景深。
更多的景深計算器
WEB中文版
http://so.ooidea.com/tools/dofjs.html
WEB中文版的英文原版
http://www.dofmaster.com/dofjs.html
JAVA手機版
http://www.jibble.org/dofcalc/
其實還有很多版本 PDA手機用的,或是EXCEL用的。
但基本上都不是很實用,也不是很難找啦,有興趣的再自行GOOGLE一下。
最後補上我右邊景深計算器的JavaScript 原始檔
這個版本寫得滿精簡的,片幅只放了FF、APS-C、APS-H、4/3四種,想放其他片幅的請再自行修改,輸入相對的模糊圓半徑即可。
(模糊圓半徑Circle of confusion 可以到http://www.dofmaster.com/dofjs.html 查詢)
要把上面英文WEB版的片幅資料寫進去或把光圈、焦段弄成選單,然後再做個防呆是也作得到。
但我懶,而且也不想讓這個小程式變太大,更不想掠奪人家辛苦收集的資料。
有興趣的就自行取用、修改吧。
(但版權宣告部份請不要取消就是了)
<!--code start--> <script language="JavaScript"> function compute(form) { var k,k1; var f = parseFloat(form.f1.value, 10); //光圈 var m = parseFloat(form.m1.value, 10); //焦段 var l = parseFloat(form.d1.value, 10)*1000; //對焦距離 var c = parseFloat(form.c1.value, 10); //允許模糊圓大小 k = f*c*l*l/(m*m - (f*c*l))/1000; if (k > 0){ k1 = k;} else k1="無限遠"; form.result1.value = f*c*l*l/(m*m + (f*c*l))/1000 ; form.result2.value = k1 ; form.result3.value = m*m/f/c/1000 ; } </script> <!--code end--> <br /> <center> <h2>景深計算機</h2> <br /> <td> <!--html start--> <div align="center"><center><table border="1" width="200"> <tr> <td valign="top"><form> <p>輸入光圈 F<input type="text" size="5" name="f1" /> <p>輸入焦段 <input type="text" size="5" name="m1" />MM <p>輸入對焦距離 <input type="text" size="5" name="d1" />M</p> <p> 選擇片幅 <select name="c1" > <option value="0.03" /> FF 35MM <option value="0.02" />APS-C <option value="0.019" />APS-H <option value="0.015" />4/3 </select></p> <p> <input type="button" value=" 計算 " onclick="compute(this.form)" /> <input type="reset" value=" 清 除 " /> </p> <p>前景深 <input type="text" size="5" name="result1" /> M</p> <p>後景深 <input type="text" size="5" name="result2" /> M</p> <p>氾焦距離 <input type="text" size="5" name="result3" /> M</p> <p>created by <a href="http://desw.blogspot.com/2010/09/blog-post.html">desw.blogspot.com</a> </p></p></p></form></td> </tr></table></center></div> <!--效果在網頁呈現的結束--> <br /><br /> <hr width="60%" /> </td></center> |
太實用了,七號兄果然是盞明燈!!
回覆刪除只能說佩服、佩服!!
回覆刪除大大您好:
回覆刪除您的這個景深計算器很受用,
想請教其中的那個氾焦距離的單位是MM還是M呢?
覺得MM好像怪怪的~
單位是M 我修改一下
刪除